🔥 오늘 어디에 도전해보셨고, 무엇을 배우셨나요?
🌊 학습하시면서 궁금하신 부분이나, 어려웠던 점은 뭘까요?
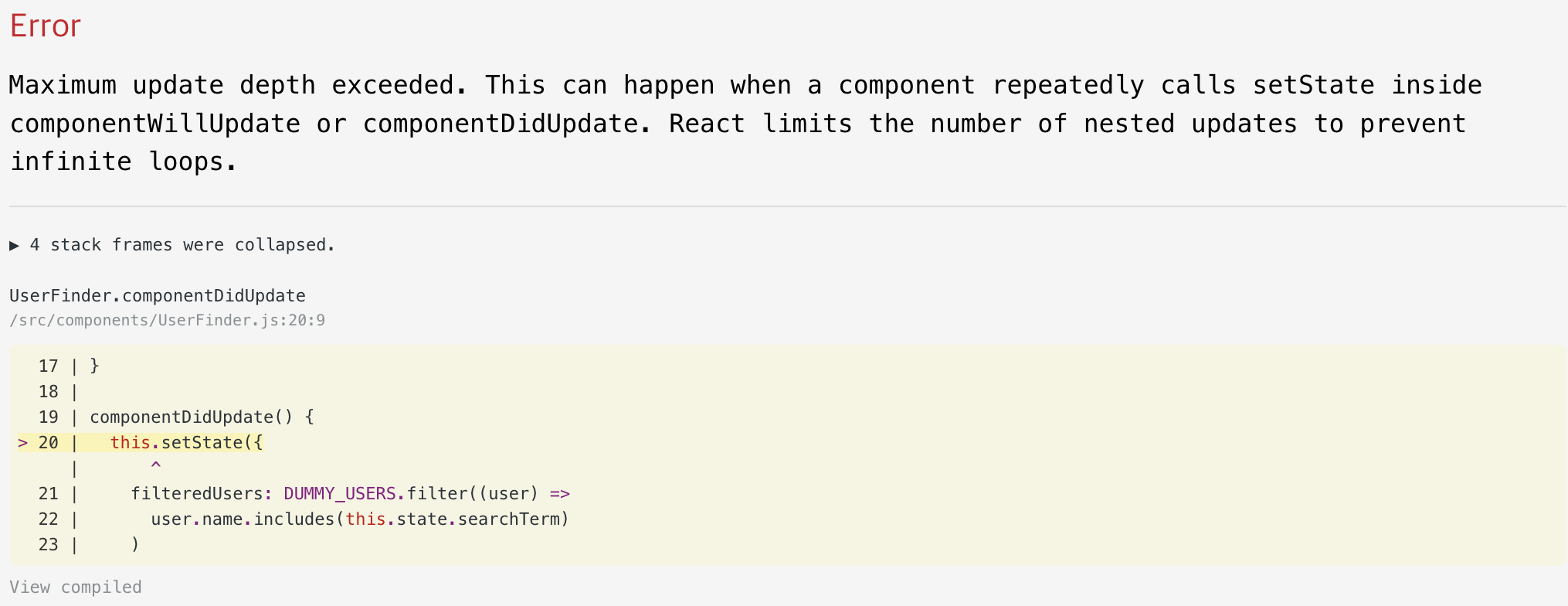
componentDidUpdate에서 this.setState를 호출하면 무한 루프 발생! 따라서 조건문을 사용해서 무한 루프를 방지해줘야 한다.![setStateInComponentDidUpdate]()
🌟 내일은 어떻게 해보고 싶으세요?
클래스 기반 컴포넌트 생명주기
componentDidMount- 컴포넌트가 마운트된 직후에 호출된다. 컴포넌트가 평가되고 DOM에 렌더링되는 시점 useEffect를 사용하는 것과 같다. useEffect에 빈 의존성 배열을 전달하면 컴포넌트가 처음 렌더링되는 시점에만 호출된다. 이는 componentDidMount과 같은 역할을 수행하는 것이다.
componentDidUpdate컴포넌트가 갱신되면 호출, 의존성 배열이 있는 useEffect와 동일
의존성 배열처럼 특정 값이 갱신되었을 때에만 상태 값을 갱신하여야 한다. 그렇지 않으면 무한 루프가 발생한다.
인자로 (
이전 props,이전 state)를 전달해주기 때문에 이를 이용해서 조건문을 사용하면 된다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32
//👇 클래스 기반 컴포넌트 class User extends React.Component { constructor(props) { super(props); this.state = { filteredUsers: DUMMY_USERS, searchTerm: "", }; } componentDidUpdate(prevProps, prevState) { // 상태 값이 변경되었을 때에만 setState로 갱신한다. if (prevState.searchTerm !== this.state.searchTerm) { this.setState({ filteredUsers: DUMMY_USERS.filter((user) => user.name.includes(this.state.searchTerm) ), }); } } } // 👇 함수형 컴포넌트 const User = (props) => { const [filteredUsers, setFilteredUsers] = useState(DUMMY_USERS); const [searchTerm, setSearchTerm] = useState(""); useEffect(() => { setFilteredUsers( DUMMY_USERS.filter((user) => user.name.includes(searchTerm)) ); }, [searchTerm]); };
componentWillUnmount- 컴포넌트가 DOM에서 삭제되기 직전에 호출되며 useEffect의 cleanup과 동일
🍊 JEJU.log
🏃🏻♀️ 김녕에서 월정까지 해안도로 걸어가기 (뚜벅이란..)
한 시간 정도면 껌이라고 생각해서 경치 구경할겸 해안 도로(올레 20번 코스 중간)를 걸어봤다. 쉬울줄 알았는데 제주는 날이 너무 너무 더워서 정말이지 너무 힘들었다. 선크림도 안발라서 얼굴이며 팔이며 다 빨갛게 되고 땀을 뻘뻘 흘렸다. 왜 아무도 안걸어가는지 알 거 같았다.. 그래도 날이 맑아서 바다가 너무 예뻤다.